Задача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.

Решение
Шаг первый
Создадим HTML-разметку.
<div class="field">
<label for="n">Имя</label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln">Фамилия</label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a">Место жительства</label>
<input type="text" id="a" />
</div>

Шаг второй
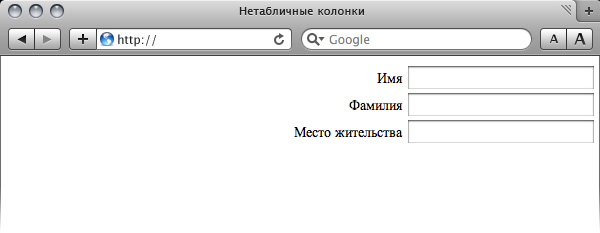
Выровняем содержимое каждого дива по правому краю и назначим ему обновление потока.
.field {clear:both; text-align:right;}

Шаг третий
Заставим каждый элемент label «утечь» влево.
.field {clear:both; text-align:right;}
label {float:left;}
Теперь каждый заголовок встал напротив соответствующего поля, но ширина формы стала 100% от ширины родительского элемента.

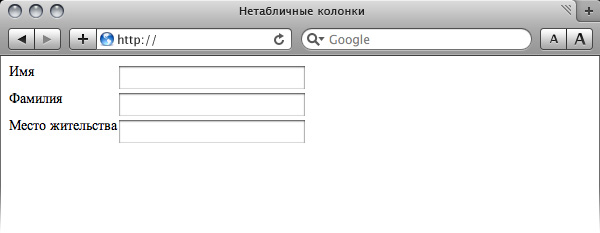
Шаг четвертый
Для того, чтобы прижать поля к заголовкам, обернём всю конструкцию блоком:
<div class="main">
<div class="field">
<label for="n">Имя</label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln">Фамилия</label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a">Место жительства</label>
<input type="text" id="a" />
</div>
</div>
Добавим в CSS обтекание для этого блока:
.field {clear:both; text-align:right;}
label {float:left;}
.main {float:left}

Шаг пятый
Теперь видно, что из-за float элементы перестали находится на одной линии. Vertical-align, к сожалению, работать не будет, но можно воспользоваться line-height.
Также зададим отступ между заголовком и полем:
.field {clear:both; text-align:right; line-height:25px;}
label {float:left; padding-right:10px;}
.main {float:left}

| Количество просмотров: 10605. | |